In a previous post we explored the new View Component feature of ASP.NET Core MVC. In today's post we take a look at how view components can be implemented in a separate class library and shared across multiple web applications.
Creating a class library
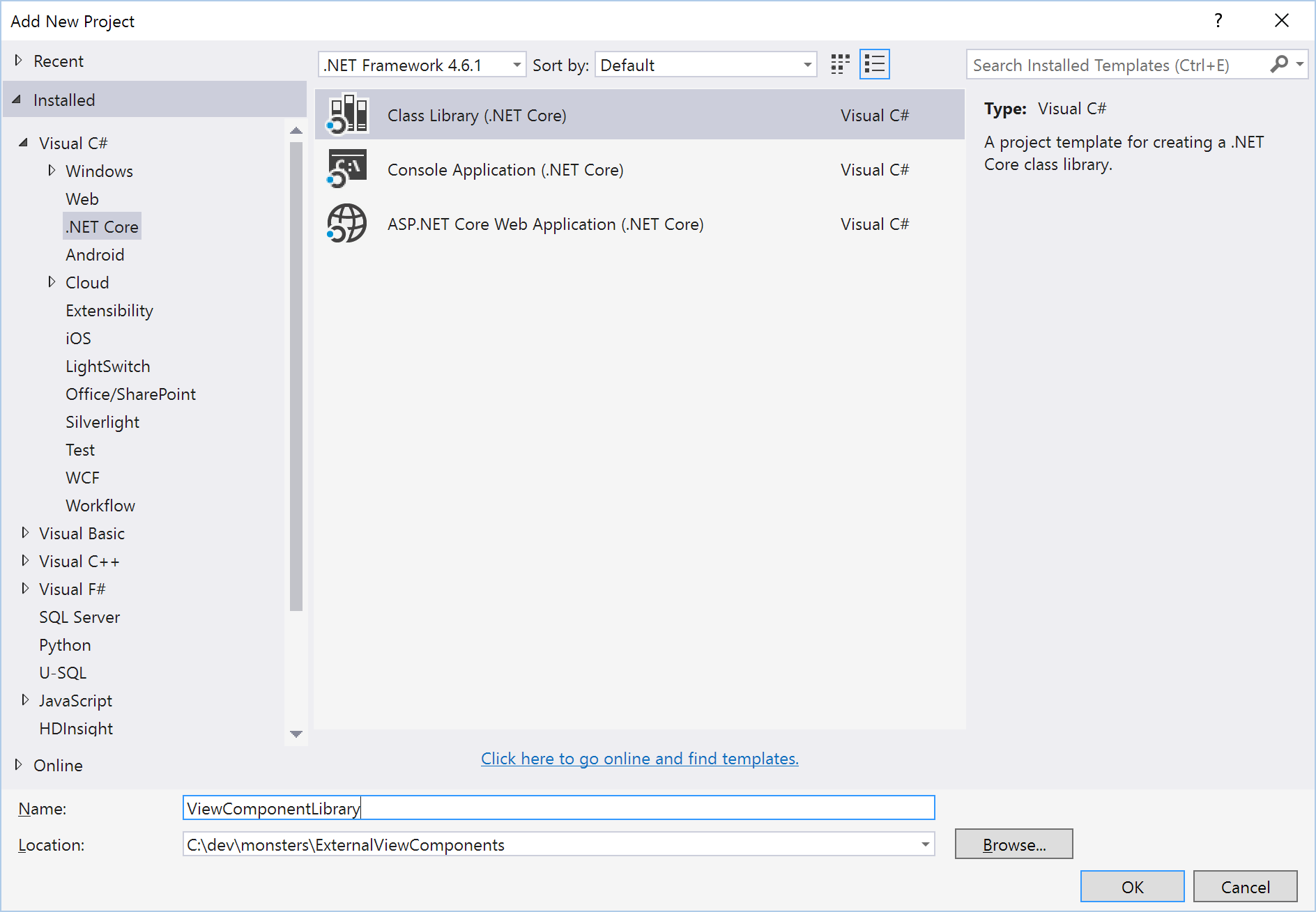
First, add a a new .NET Core class library to your solution.

This is the class library where we will add our view components but before we can do that we have to add a reference to the MVC and Razor bits.
1 | "dependencies": { |
Now we can add a view component class to the project. I created a simple example view component called SimpleViewComponent.
1 | [ViewComponent(Name = "ViewComponentLibrary.Simple")] |
By convention, MVC would have assigned the name Simple to this view component. This view component is implemented in a class library with the intention of using it across multiple web apps which opens up the possibility of naming conflicts with other view components. To avoid naming conflicts, I overrode the name using the [ViewComponent] attribute and prefixed the name with the name of my class library.
Next, I added a Default.cshtml view to the ViewComponentLibrary in the Views\Shared\Components\Simple folder.
1 | @model Int32 |
For this view to be recognized by the web application, we need to include the cshtml files as embedded resources in the class library. Currently, this is done by adding the following setting to the project.json file.
1 | "buildOptions": { |
Referencing external view components
The first step in using the external view components in our web application project is to add a reference to the class library. Once the reference is added, we need tell the Razor view engine that views are stored as resources in the external view library. We can do this by adding some additional configuration code to the ConfigureServices method in Startup.cs. The additional code creates a new EmbeddedFileProvider for the class library then adds that file provider to the RazorViewEngineOptions.
1 | public void ConfigureServices(IServiceCollection services) |
Now everything is wired up and we can invoke the view component just like we would for any other view component in our ASP.NET Core MVC application.
1 | <div class="row"> |
Wrapping it up
Storing view components in a separate assembly allows them to be shared across multiple projects. It also opens up the possibility of creating a simple plugin architecture for your application. We will explore the plugin idea in more detail in a future post.
You can take a look at the full source code on GitHub.
